#30DayProjectChallenge Day 5: To-Do App
By TechInfoWithAshish - 14-2-2023

Hello everyone! Welcome to Day 5 of the #30DayProjectChallenge. Today, we're building a comprehensive To-Do application using HTML, CSS, and JavaScript. This project marks an important milestone as we move from form-based applications to interactive, data-driven web applications.
Understanding To-Do Applications
In the previous blogs, we created login pages and registration forms with validation. Building upon that foundation, today's focus is on implementing a functional To-Do list application. To-Do apps are among the most popular beginner projects because they perfectly demonstrate core web development concepts including DOM manipulation, event handling, and dynamic content creation.
What You'll Learn in This Tutorial
- DOM Manipulation: Learn how to dynamically add, remove, and modify elements in the Document Object Model
- Event Handling: Master JavaScript event listeners for user interactions like clicks and form submissions
- Dynamic Content Creation: Understand how to create and insert HTML elements programmatically using JavaScript
- User Input Processing: Learn how to capture, validate, and process user input from forms
- State Management: Understand how to manage application state and update the UI accordingly
- Error Handling: Implement user-friendly error messages and input validation
Key Features of Our To-Do App
Here are the key features of our To-Do application:
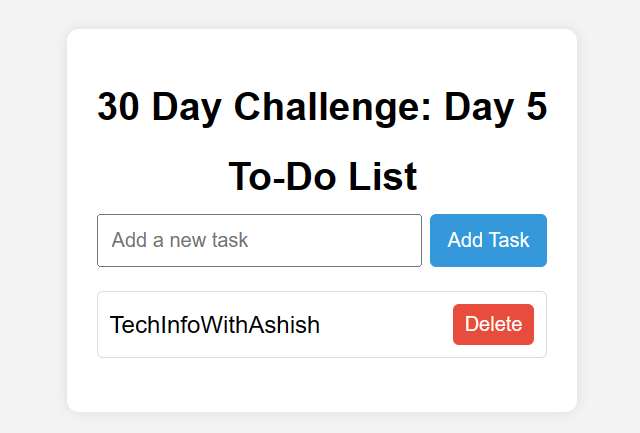
- Task Input Field: A user-friendly input field where users can enter their tasks with clear labeling and placeholder text
- Add Task Button: A prominently displayed button that triggers task addition when clicked, with visual feedback
- Task List Display: A dynamically generated list that displays all added tasks in an organized, readable format
- Delete Functionality: Each task includes a delete button for easy removal, maintaining a clean and organized list
Advanced Features We've Implemented
Additionally, we've introduced comprehensive features that enhance functionality:
- Input Validation: Prevents adding empty tasks with clear error messages that guide users
- Dynamic Task Management: Tasks are added and removed dynamically without page refresh
- User Feedback: Visual and textual feedback for all user actions, including success and error states
- Clean Interface: A modern, intuitive user interface that makes task management effortless
- Responsive Design: The application works seamlessly across different screen sizes and devices
Why To-Do Apps are Perfect Learning Projects
Building a To-Do app might seem simple at first, but it's an excellent project for understanding fundamental web development concepts:
- DOM Manipulation: Learn how user input can be dynamically added to the webpage, which is crucial for interactive web development
- Event-Driven Programming: Understand how JavaScript responds to user actions and updates the interface accordingly
- State Management: Learn how to track and manage application state as users interact with the app
- User Experience Design: Understand how to create intuitive interfaces that users find easy to navigate
Real-World Applications
The To-Do app we're building is not just about adding tasks. It's about organizing day-to-day activities efficiently. Whether it's completing homework, cleaning your room, or finishing work assignments, everything can be managed from one place. This type of application has real-world value and can be extended with features like:
- Task prioritization and categorization
- Due dates and reminders
- Task completion tracking
- Data persistence using local storage or databases
- User accounts and cloud synchronization
Implementation Details
Our implementation focuses on clean, maintainable code that demonstrates best practices:
- Separation of Concerns: HTML for structure, CSS for styling, and JavaScript for functionality
- Event Delegation: Efficient event handling that works with dynamically added elements
- Code Organization: Well-structured code that's easy to read, understand, and maintain
- Error Prevention: Input validation that prevents errors before they occur
Best Practices for To-Do Applications
When building To-Do applications, follow these best practices:
- Always validate user input before processing to ensure data quality
- Provide immediate visual feedback for all user actions
- Use clear, descriptive labels and buttons that indicate their purpose
- Implement error handling that guides users toward successful actions
- Design with mobile users in mind - many people use to-do apps on their phones
- Keep the interface simple and uncluttered for better usability
- Consider accessibility - ensure keyboard navigation and screen reader support
Extending the Application
Once you've mastered the basics, consider adding these features:
- Task editing functionality
- Task completion status (checked/unchecked)
- Task filtering and sorting
- Local storage for data persistence
- Task categories or tags
- Due dates and reminders
With the addition of these features, we're not only making the task management process more efficient but also providing users with clear feedback. This aligns with best practices for web application user experience. As we progress through our coding challenge, it's exciting to see our projects evolve with new features. Tomorrow's challenge will introduce data persistence. Stay tuned for another interesting project. Happy coding!