Login and Registration Form in HTML CSS and JavaScript
By TechInfoWithAshish - 22 April 2022

Hello friend I hope you are doing awesome. Today here we will learn to create a Responsive Login and Registration Form in HTML CSS and JavaScript. As you know there are lots of Form Template I have created to date. But this project has several facilities and features.
The login form is the section on the webpage where users need to fill required details to enter the particular website or webpage. Same as the Registration form is the section with the combination of input fields where users need to fill in details to create a login id and password.
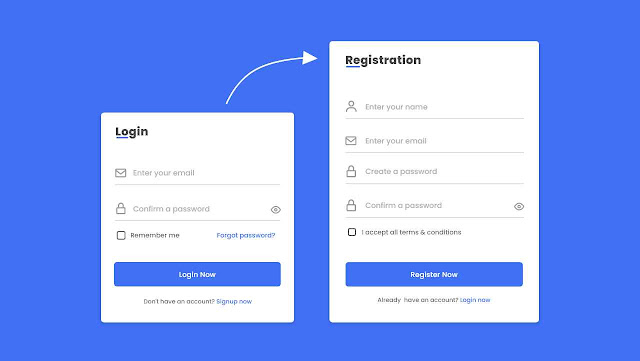
Let's have a quick look at the given image of our project [Login and Registration Form]. On the left side, we can see a login form with some input fields, buttons,s, and text with links, similarly, on the right side, we can see a registration form. Actually, at first, there will be one form that is the login form and when we click on the signup now button the login form will disappear and the registration form will appear.
Now we are going to watch the real demo of this project [Login and Registration Form], and all the animation that I have included in this template. Also by watching the video tutorial, we will get the idea, of how all HTML CSS and JavaScript code works properly behind this beautiful form design.
Video of Login and Registration Form in HTML CSS and JavaScript
I have provided all the HTML CSS and JavaScript code that I have used to create this beautiful Login and Registration Form, before Jumping into the source code file, you need to know some important points outs of this video tutorial.
As you have seen on the video tutorial of this Login and Registration Form. We saw only on login form on the screen with login title some input filed with beautiful focus animation and a button and some text and nav links and also we have seen password hide and show eye toggle button. When I clicked on the signup now link sign-up button disappear and the registration form appeared with a beautiful sliding animation.
Similarly, at the registration form, we have seen a title, input field, a button, and some text with nav links. Again when I clicked on the Login now link, the registration form disappear and the login form appear.
You may feel difficult to understand what I’m saying right? If yes then you’ve to watch the video
again and again because in the video I have written the comment of each JavaScript line and tried my
best to understand the codes for you.
Recommended Posts

New Project
TechInfoWithAshish

New Project
TechInfoWithAshish

New Project
TechInfoWithAshish
