#30DayProjectChallenge Day 2: Login Page with Checkbox to Show/Hide Password
By TechInfoWithAshish - 13-2-2023

Hello everyone! Welcome to Day 2 of the #30DayProjectChallenge. Today, we're enhancing our login page by adding a checkbox to show/hide the password. This feature significantly improves user experience by allowing users to verify their password while maintaining security standards.
Understanding the Show/Hide Password Feature
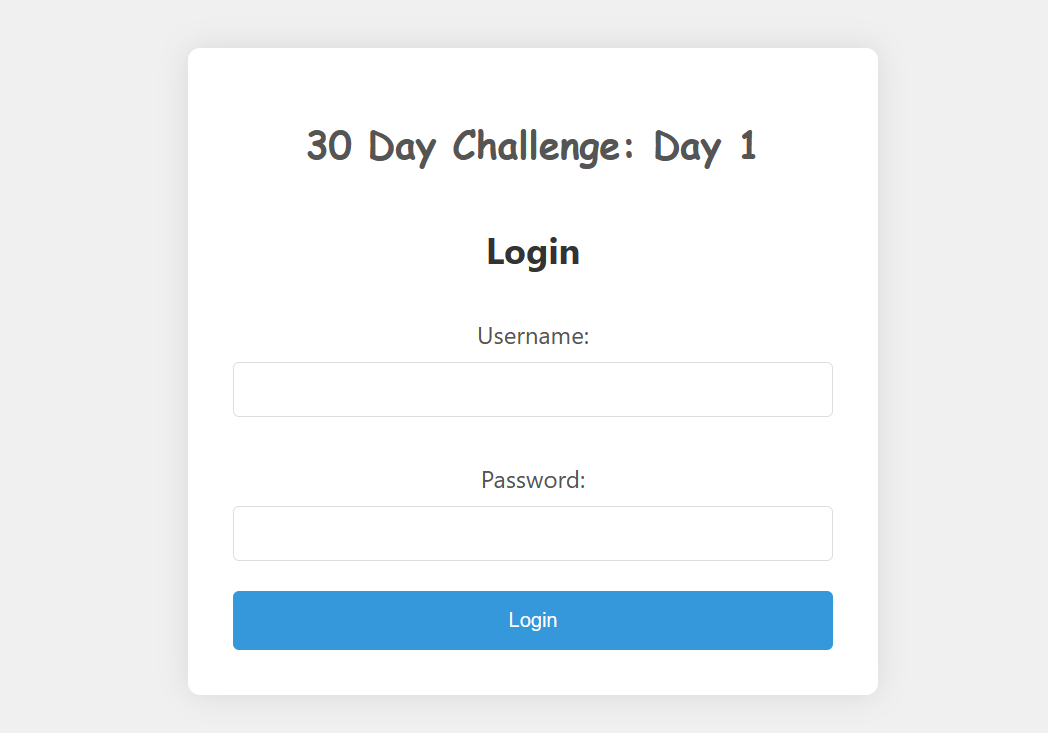
In yesterday's blog, we created a simple login page with basic functionality. Today, we're introducing a user-friendly show/hide password feature that enhances accessibility and user experience. This feature is commonly found in modern web applications and provides users with the flexibility to verify their password input while maintaining security.
What You'll Learn in This Tutorial
- JavaScript Event Handling: Learn how to respond to user interactions using event listeners and DOM manipulation
- Input Type Manipulation: Understand how to dynamically change input types between "password" and "text"
- Checkbox Functionality: Master checkbox implementation and state management in forms
- User Experience Enhancement: Discover how small features can significantly improve usability
- Accessibility Considerations: Learn best practices for creating accessible form features
Key Components of Our Enhanced Login Page
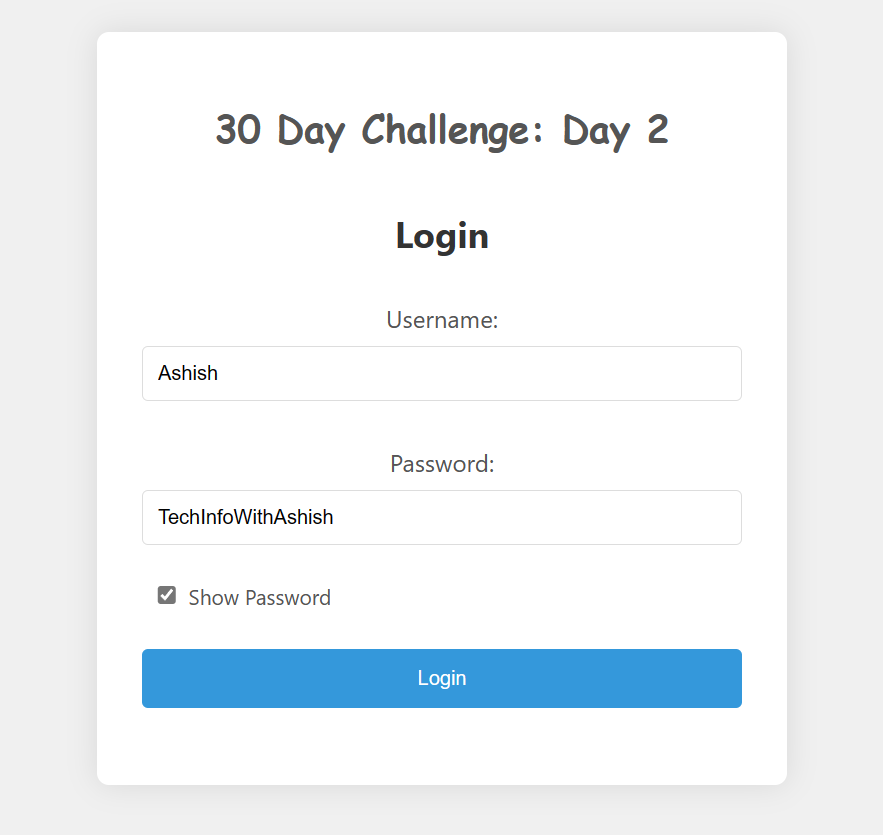
Let's examine the key components of our updated login page:
- Username Input: Remains unchanged from our previous design, maintaining consistency in our user interface
- Password Input Field: Enhanced with dynamic type switching capability that responds to user interaction
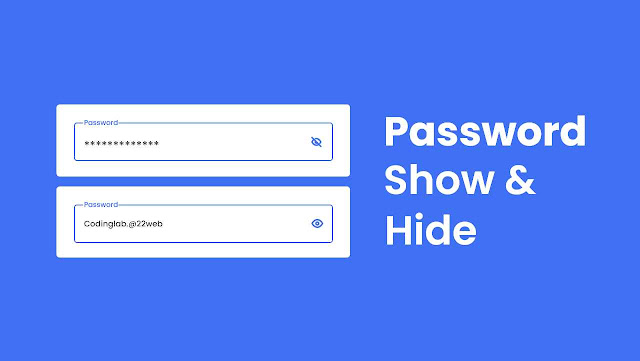
- Show/Hide Checkbox: A user-friendly checkbox that allows users to toggle password visibility with a single click
- JavaScript Functionality: Event-driven code that seamlessly switches between password and text input types
Why This Feature Matters
The show/hide password feature addresses a common user frustration: typing passwords without visual feedback. While password fields hide characters for security, users often make typing errors. This feature allows users to temporarily reveal their password to verify accuracy, reducing login failures and improving overall user satisfaction.
Implementation Details
Our implementation uses JavaScript to listen for checkbox changes. When the checkbox is checked, the password input type changes from "password" to "text", revealing the characters. When unchecked, it reverts to "password" type, hiding the characters again. This creates a smooth, intuitive user experience.
Best Practices for Password Visibility Toggle
- Always maintain security by default - passwords should be hidden by default
- Provide clear labeling for the toggle feature so users understand its purpose
- Ensure the feature works smoothly on both desktop and mobile devices
- Consider accessibility - make sure screen readers can understand the toggle state
- Use intuitive icons or labels that clearly indicate the current state
- Test the feature thoroughly to ensure it works across different browsers
User Experience Benefits
This improvement significantly enhances user experience by:
- Reducing password-related login errors
- Improving accessibility for users with visual or motor difficulties
- Increasing user confidence when entering passwords
- Providing a more modern, polished feel to the application
As we continue our coding journey, each day presents exciting opportunities to explore and implement new features in our web applications. This feature demonstrates how small enhancements can make a big difference in user experience. Stay tuned for tomorrow's challenge, where we'll explore form validation and error handling. Happy coding!