#30DayProjectChallenge Day 1: Simple Login Page
By TechInfoWithAshish - 12-2-2023

Hello everyone! Welcome to Day 1 of the #30DayProjectChallenge. Today, we're diving into the world of web development by creating a straightforward yet effective login page using HTML and CSS. This foundational project is perfect for beginners who want to understand the basics of form design and user interface development.
Understanding Login Pages in Web Development
Login pages are essential components of modern web applications. They serve as the gateway for users to access protected content and personalized features. A well-designed login page balances security, usability, and visual appeal. In this comprehensive tutorial, we'll focus on creating a clean, professional login interface that provides an excellent user experience while maintaining security best practices.
What You'll Learn in This Tutorial
- HTML Form Structure: Learn how to create proper form elements with correct input types and attributes that enhance security and user experience
- CSS Styling Techniques: Master modern CSS including gradients, shadows, transitions, and responsive design principles
- Layout and Positioning: Understand CSS Flexbox and positioning techniques to create centered, professional layouts that work across all devices
- User Experience Principles: Discover best practices for creating intuitive and accessible forms that guide users effectively
- Responsive Design: Learn how to make your login page look great on desktop, tablet, and mobile devices
Key Components of Our Login Page
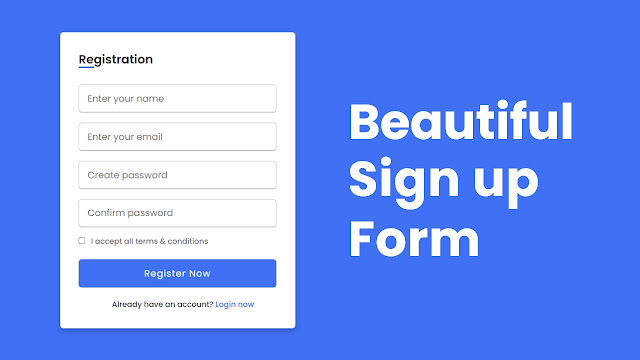
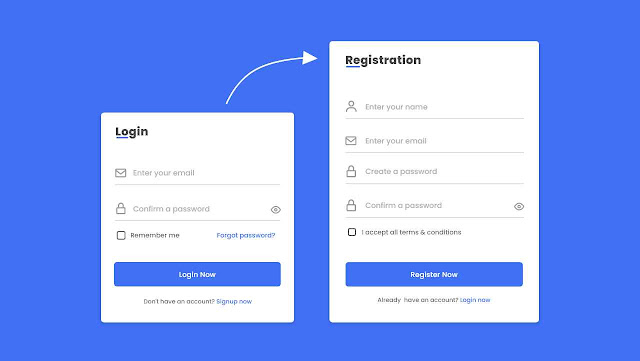
Our login page will consist of several essential components, each serving a specific purpose:
- Input Fields: Username and password fields with proper labeling, placeholder text, and appropriate input types for security
- Submit Button: A styled, accessible button that triggers the login action with clear visual feedback
- Form Container: A centered, visually appealing container that holds all form elements with proper spacing and styling
- Visual Design: Clean, modern styling with appropriate colors, typography, and spacing that creates a professional appearance
Why This Project Matters
Login pages are one of the most common elements in web applications today. Whether you're building an e-commerce site, a social media platform, or a productivity app, understanding how to create effective login interfaces is crucial. This project teaches you the fundamentals that apply to virtually every web application you'll build.
Throughout this tutorial, we'll explain each line of code in detail, discussing not just what it does, but why we're using specific techniques. This approach ensures you understand the underlying concepts, making it easier to apply these skills to future projects and adapt them to different design requirements.
Best Practices for Login Pages
When creating login pages, it's important to follow industry best practices that ensure both security and usability:
- Always use proper input types (email, password) for better security, validation, and mobile keyboard optimization
- Include clear labels and helpful placeholders to guide users through the login process
- Ensure the form is accessible to screen readers and fully keyboard navigable for inclusive design
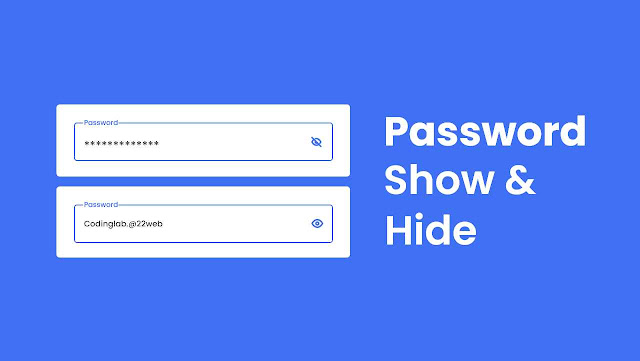
- Use secure password fields that automatically hide the input to protect user credentials
- Provide visual feedback for user actions, such as button states and focus indicators
- Design with mobile devices in mind from the start, as a significant portion of users access sites on mobile
- Use semantic HTML elements that provide meaning and structure to assistive technologies
Building Upon This Foundation
As we progress through the 30-Day Challenge, each day will build upon the concepts learned in previous projects. This login page serves as the foundation for more advanced authentication features we'll explore in later challenges, such as form validation, password strength indicators, and integration with backend authentication systems.
Stay tuned for exciting coding adventures as we continue to build more complex and feature-rich web applications. Each project is designed to expand your skills and knowledge, preparing you to build real-world applications with confidence!