#30DayProjectChallenge Day 3: Login Page with Validation
By TechInfoWithAshish - 14-2-2023

Hello everyone! Welcome to Day 3 of the #30DayProjectChallenge. Today, we're taking our login page to the next level by adding comprehensive form validation to enhance security and user experience. Validation is a crucial aspect of web development that ensures data integrity and provides immediate feedback to users.
Understanding Form Validation
In the previous blog, we introduced a show/hide password feature that improved usability. Building upon that, today's focus is on implementing robust client-side validation for login inputs. Form validation is essential for creating secure, user-friendly web applications that guide users toward successful form submission.
What You'll Learn in This Tutorial
- Client-Side Validation: Learn how to validate form inputs before submission using JavaScript
- Real-Time Feedback: Understand how to provide immediate validation feedback as users type
- Error Message Display: Master the art of creating clear, helpful error messages that guide users
- Success Feedback: Learn how to provide positive reinforcement when validation passes
- Regular Expressions: Discover how to use regex patterns for validating email addresses and passwords
- User Experience Design: Understand how validation impacts user experience and learn best practices
Key Features of Our Validated Login Page
Here are the key features of our updated login page:
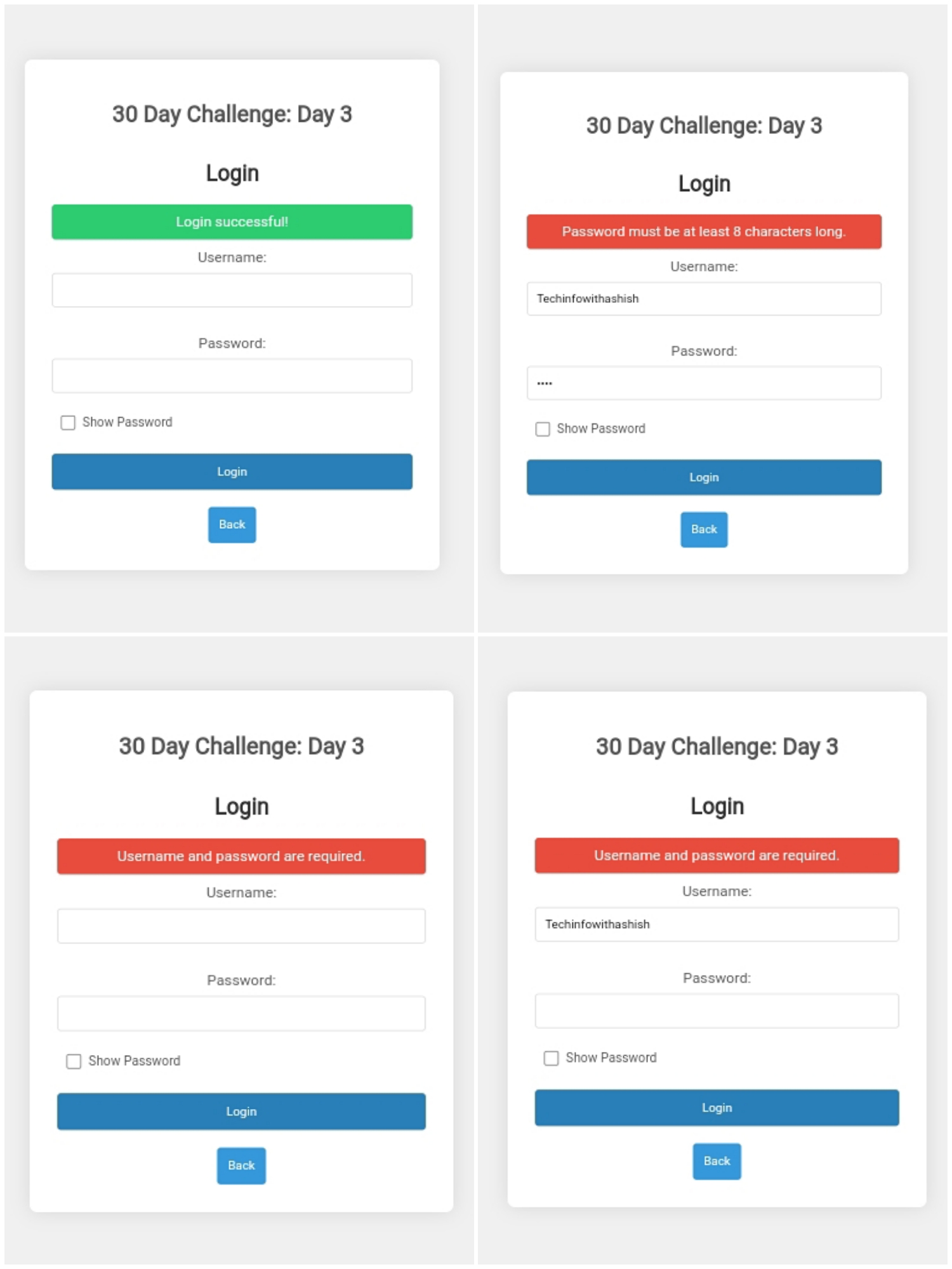
- Username Validation: Ensures username field is not empty and meets minimum length requirements
- Password Validation: Validates password strength, length, and character requirements for security
- Real-Time Validation: Provides immediate feedback as users interact with form fields
- Visual Feedback: Uses color coding and icons to indicate validation state
Validation Features We've Implemented
Additionally, we've introduced comprehensive validation features:
- Error Messages: Clear, actionable error messages that appear when validation fails, guiding users on necessary corrections
- Success Messages: Positive feedback messages that appear when validation passes, providing reinforcement
- Field Highlighting: Visual indicators that highlight fields with errors or successful validation
- Form Submission Prevention: Prevents form submission when validation fails, ensuring data integrity
Why Form Validation is Essential
Form validation serves multiple critical purposes in web applications:
- Security: Prevents malicious data from being submitted and protects against common attacks
- Data Quality: Ensures only valid, properly formatted data is accepted
- User Experience: Provides immediate feedback, reducing user frustration and errors
- Performance: Catches errors client-side before sending data to the server, reducing server load
- Accessibility: Helps users with disabilities understand requirements and correct errors
Validation Techniques We'll Cover
In this tutorial, we'll explore various validation techniques:
- Required Field Validation: Ensuring essential fields are not left empty
- Length Validation: Checking minimum and maximum character requirements
- Pattern Matching: Using regular expressions to validate email formats and password complexity
- Custom Validation Rules: Implementing application-specific validation logic
- Real-Time Validation: Validating fields as users type for immediate feedback
Best Practices for Form Validation
When implementing form validation, follow these best practices:
- Validate on both client and server side - never rely solely on client-side validation for security
- Provide clear, actionable error messages that explain what went wrong and how to fix it
- Use visual indicators like colors and icons to make validation state immediately clear
- Validate in real-time when possible, but don't be too aggressive to avoid interrupting users
- Group related validation errors together for better user experience
- Use positive reinforcement when validation passes to encourage users
- Ensure error messages are accessible to screen readers and assistive technologies
Security Considerations
While client-side validation improves user experience, it's important to remember:
- Client-side validation can be bypassed - always validate on the server side as well
- Never trust client-side validation for security-critical operations
- Use validation to improve UX, but rely on server-side validation for security
- Implement rate limiting and CAPTCHA for login forms to prevent brute force attacks
With the addition of validation, error messages, and success messages, we're not only making the login process more secure but also providing users with clear, helpful feedback. This aligns with best practices for web application security and user experience. As we progress through our coding challenge, it's exciting to see our projects evolve with new features. Tomorrow's challenge will focus on building comprehensive registration forms. Stay tuned for another interesting project. Happy coding!