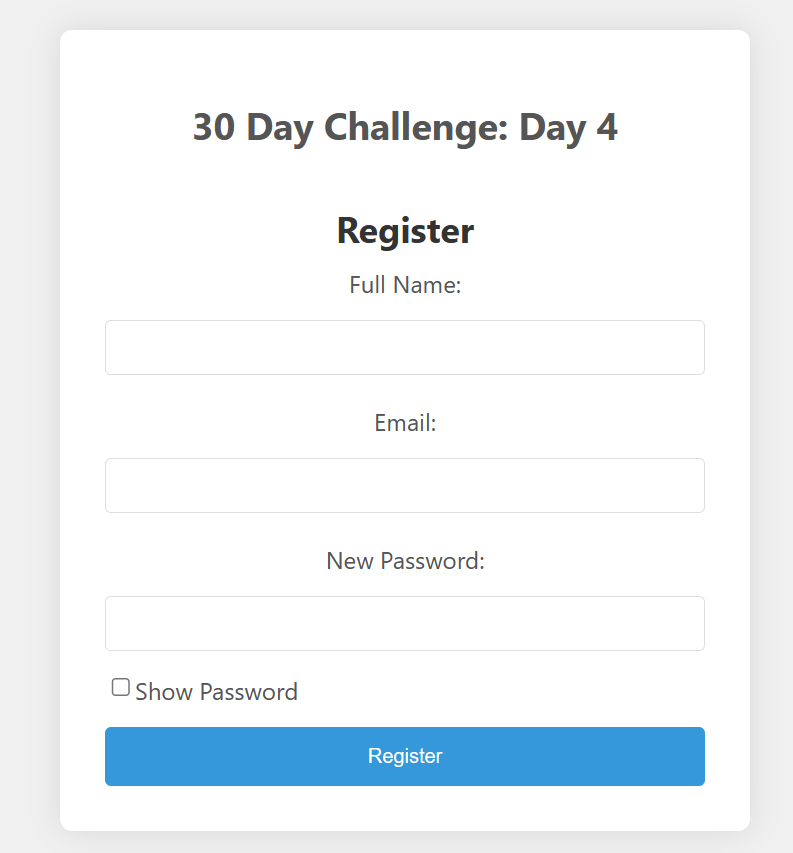
#30DayProjectChallenge Day 4: Registration Form
By TechInfoWithAshish - 15-2-2023

Hello everyone! Welcome to Day 4 of the #30DayProjectChallenge. Today, we're building a comprehensive registration form with advanced validation to enhance security and user experience. Registration forms are fundamental components of most web applications, and creating them properly is essential for building successful digital products.
Understanding Registration Forms
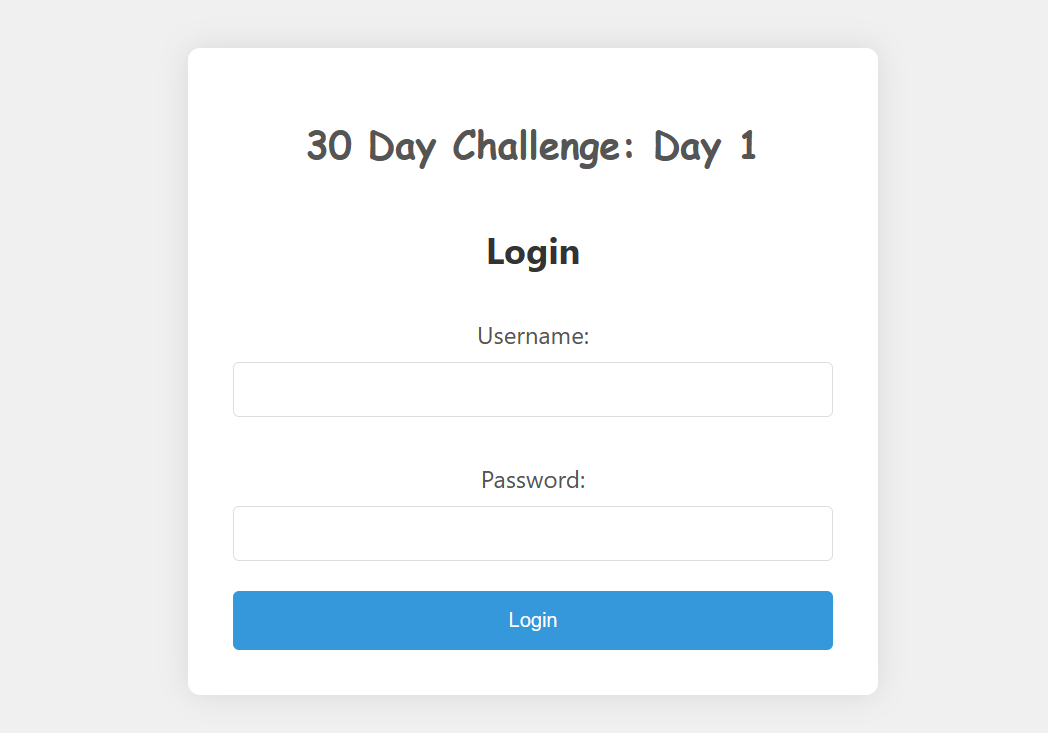
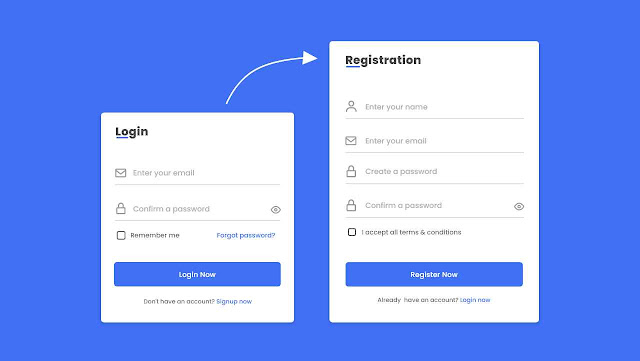
In the previous blog, we created a login page with validation. Building upon that foundation, today's focus is on implementing a robust, user-friendly registration form. Registration forms are more complex than login forms as they typically require more information and need to handle password confirmation, email verification, and multiple validation rules.
What You'll Learn in This Tutorial
- Multi-Field Form Design: Learn how to create and organize multiple input fields in a clean, intuitive layout
- Advanced Validation: Master complex validation rules including email format, password strength, and field matching
- Password Confirmation: Understand how to implement and validate password confirmation fields
- Real-Time Validation: Learn how to provide immediate feedback as users complete each field
- Error Handling: Master the art of displaying clear, helpful error messages for multiple fields
- Form Submission: Understand how to handle form submission with proper validation checks
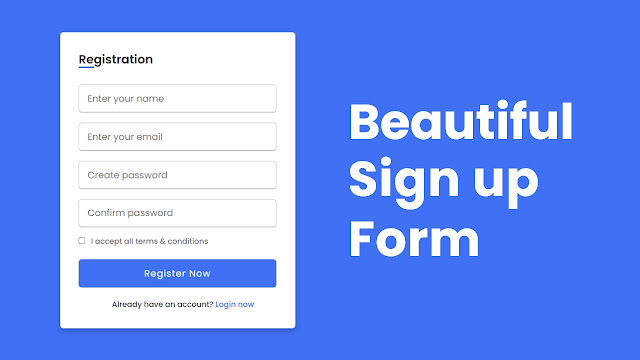
Key Features of Our Registration Form
Here are the key features of our comprehensive registration form:
- Username Input: Allows users to enter their desired username with validation for length, format, and availability
- Email Input: Validates email address format using regular expressions to ensure proper email structure
- Password Input: Implements password strength validation with requirements for length, complexity, and character variety
- Confirm Password Input: Ensures password accuracy by requiring users to re-enter their password and matching it with the original
- Additional Fields: Optional fields for enhanced user profiles, such as full name, phone number, or date of birth
Advanced Validation Features
Additionally, we've introduced comprehensive validation features:
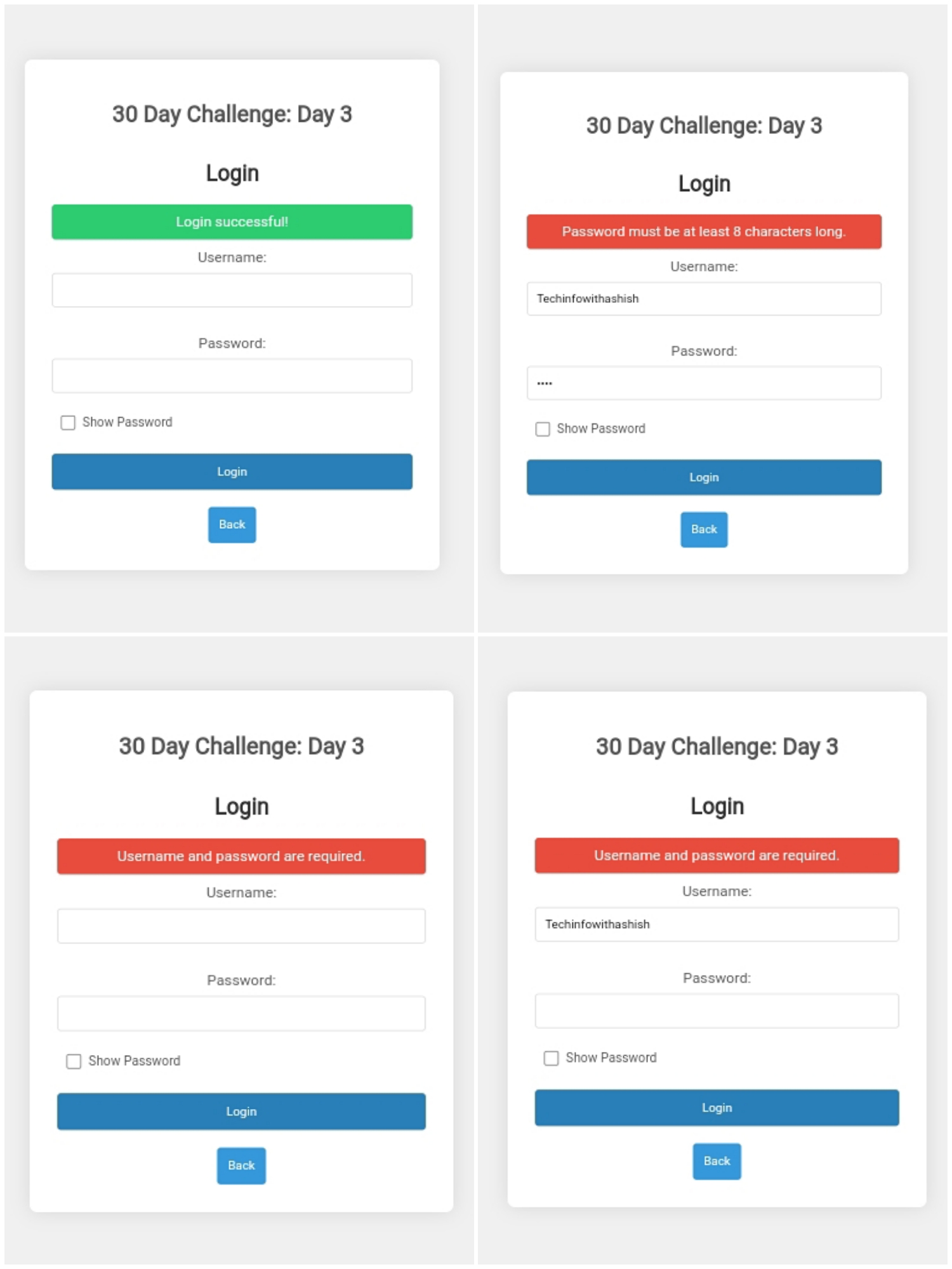
- Field-Specific Error Messages: Custom error messages for each field that explain exactly what needs to be corrected
- Password Strength Indicator: Visual feedback showing password strength levels (weak, medium, strong)
- Real-Time Matching: Instant feedback when passwords match or don't match in the confirmation field
- Success Messages: Positive reinforcement messages when each field passes validation
- Form-Level Validation: Final validation check before form submission to ensure all requirements are met
Why Registration Forms Matter
Registration forms are the first point of interaction between users and your application. A well-designed registration form can:
- Increase user sign-up rates by reducing friction and confusion
- Improve data quality by ensuring accurate, properly formatted information
- Enhance security by enforcing strong password requirements
- Build user trust through clear communication and helpful guidance
- Reduce support requests by preventing common errors before they occur
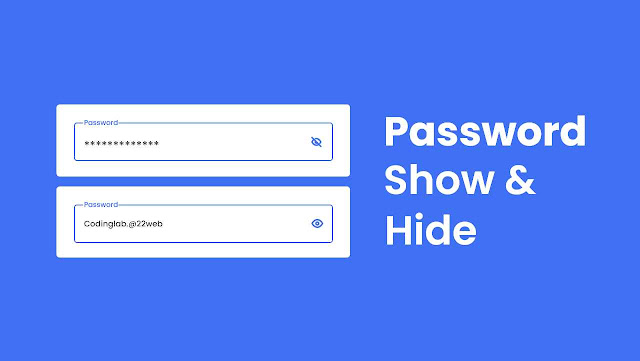
Password Security Best Practices
In this tutorial, we'll implement password security best practices:
- Minimum Length Requirements: Enforcing passwords of at least 8 characters
- Complexity Requirements: Requiring a mix of uppercase, lowercase, numbers, and special characters
- Password Confirmation: Ensuring users type their password correctly by requiring confirmation
- Strength Indicators: Visual feedback showing password strength to encourage strong passwords
- Common Password Detection: Warning users about commonly used, weak passwords
Email Validation Techniques
We'll cover comprehensive email validation:
- Format validation using regular expressions
- Domain validation to ensure valid email domains
- Real-time validation feedback as users type
- Clear error messages explaining email format requirements
User Experience Considerations
Creating a great registration experience involves:
- Keeping the form as short as possible while collecting necessary information
- Using clear, descriptive labels and helpful placeholder text
- Providing immediate, contextual feedback for each field
- Grouping related fields together logically
- Using progressive disclosure for optional or advanced fields
- Ensuring the form is fully accessible and keyboard navigable
Best Practices for Registration Forms
Follow these best practices when building registration forms:
- Only request information you actually need - every additional field reduces completion rates
- Use HTML5 input types (email, tel, date) for better mobile experience and validation
- Provide clear password requirements upfront, not just in error messages
- Use autocomplete attributes to help password managers work correctly
- Implement proper error handling and display errors near the relevant fields
- Test the form thoroughly across different devices and browsers
- Consider implementing social login options to reduce friction
With the addition of comprehensive validation, error messages, and success messages, we're not only making the registration process more secure but also providing users with clear, helpful feedback at every step. This aligns with best practices for web application security and user experience. As we progress through our coding challenge, it's exciting to see our projects evolve with increasingly sophisticated features. Tomorrow's challenge will introduce interactive applications. Stay tuned for another interesting project. Happy coding!