Image Editor in HTML CSS & JavaScript
By TechInfoWithAshish - 22 April 2022

Hey friends, today in this blog, you’ll learn to create a new project named Build An Basic Image
Editor in HTML CSS & JavaScript.
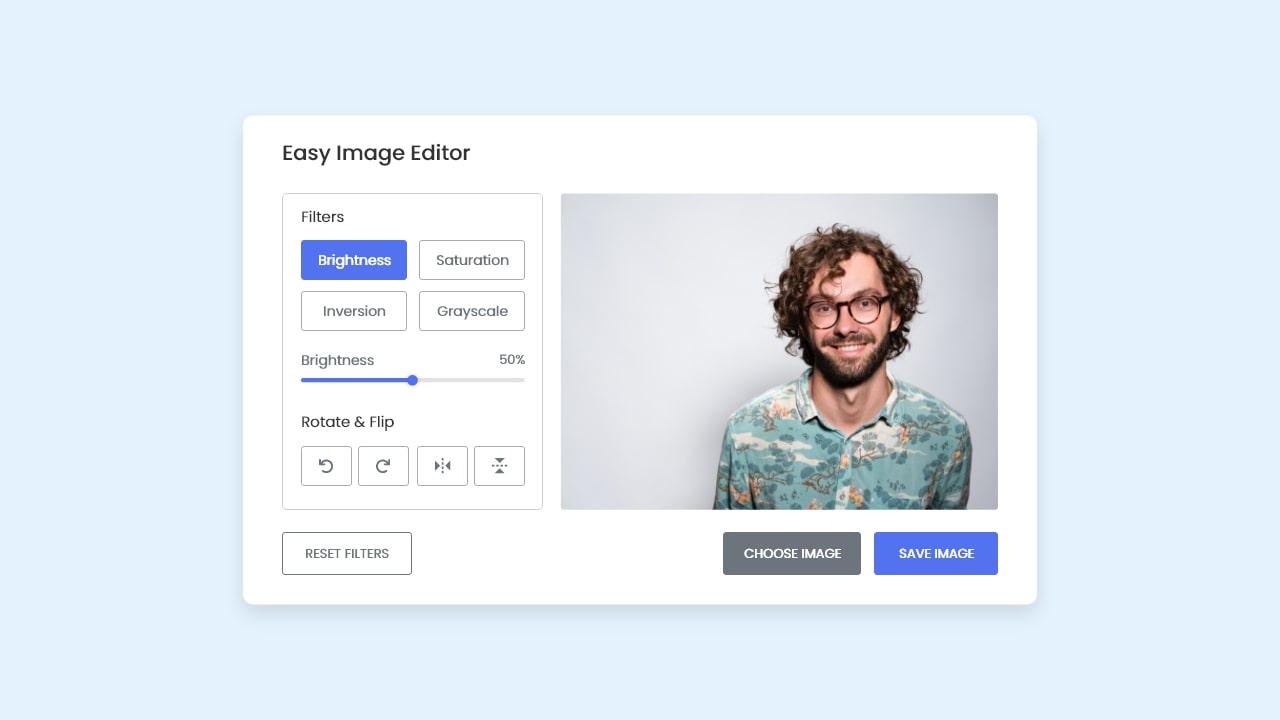
In this project (Image Editor in JavaScript), as you’ve
seen in the preview image, users can apply different filters to their image like grayscale,
inversion, saturation, and adjust the image brightness. Additionally, users can also rotate or flip
the images and save their edited images.
This project is made with vanilla JavaScript. If you’re excited to view a demo of this image
editor or want to know what this editor looks like. You can watch the given YouTube video or click
here to view a live demo of this basic image editor.
Now we are going to watch the real demo
of this program [Image Editor].
Video of Basic Image Editor in JavaScript
In the above video, you’ve seen the demo of this Image Editor and how I built it with HTML CSS & Vanilla
JavaScript. If you’re too beginner in JavaScript and didn’t build projects before, then this image
editor code could be difficult to understand.
So, I want to suggest you build some JavaScript projects before continuing to create this image editor.
But, if you’re familiar with JavaScript, the codes and logic of this project shouldn’t be difficult to
understand for you.
Canvas part of the codes could be difficult to understand for you and canvas is used only to save the
edited image. So, please watch the above video multiple times to understand the codes because I tried my
best to explain the main JavaScript lines with written comments.
If you liked this image editor and want to get source codes and files, you can easily get them from the
bottom of this page.