Simple Alarm Clock in HTML CSS & JavaScript
By TechInfoWithAshish - 22 April 2022

Hey friends, today in this blog, you’ll learn how to Build A Simple Alarm Clock in HTML CSS &
JavaScript. In the earlier blog, I had shared how to Build A Digital Clock in JavaScript, and now
it’s time to create a Digital Clock with an Alarm System.
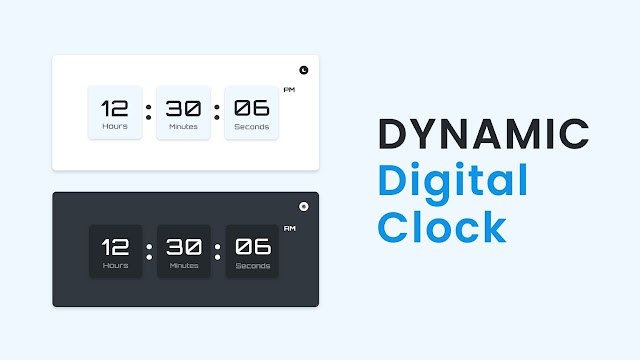
In this Alarm Clock, as seen in
the preview image, there is a digital clock that shows the current time along with some alarm
options hour, minutes, am/pm. Users can select a time and set alarms for any time, whether AM or PM.
If you’re feeling difficulty to understand what I’m saying, you can watch a demo or full
video tutorial of this Alarm Clock in JavaScript.
Now we are going to watch the real demo of
this program [Simple Alarm Clock in HTML CSS & JavaScript].
Video of Simple Alarm Clock
In the above video, you saw the demo of this alarm clock and how I built it using HTML CSS & JavaScript.
If you’re already familiar with JavaScript Date() object, then this alarm code will be easy for you to
understand.
If you liked this Alarm Clock and want to get source codes or files, you can easily get them from the
bottom of this page. But, if you’re a beginner, I suggest you watch to the above video 2 or 3 times
because, in the video, I’ve explained each JavaScript line with written comments that helps you to
understand code more easily.