Todo List App using HTML CSS & JavaScript
By TechInfoWithAshish - 22 April 2022

Hey friends, today in this blog you'll learn how to create Todo List App using HTML CSS & JavaScript.
In
the
previous blog, I've also shared how to create Todo App in JavaScript but in that program when you
refresh
your webpage, the lists or tasks that you've added are also removed.
So today I came with
another
blog where I create Todo App and the lists or tasks that you add won't be removed when you refresh
the
page
and in this todo app there are also features of pending tasks number and you can also delete all
tasks
that
you have added on single click
As you may know, A to-do list is a list of tasks you need to
complete
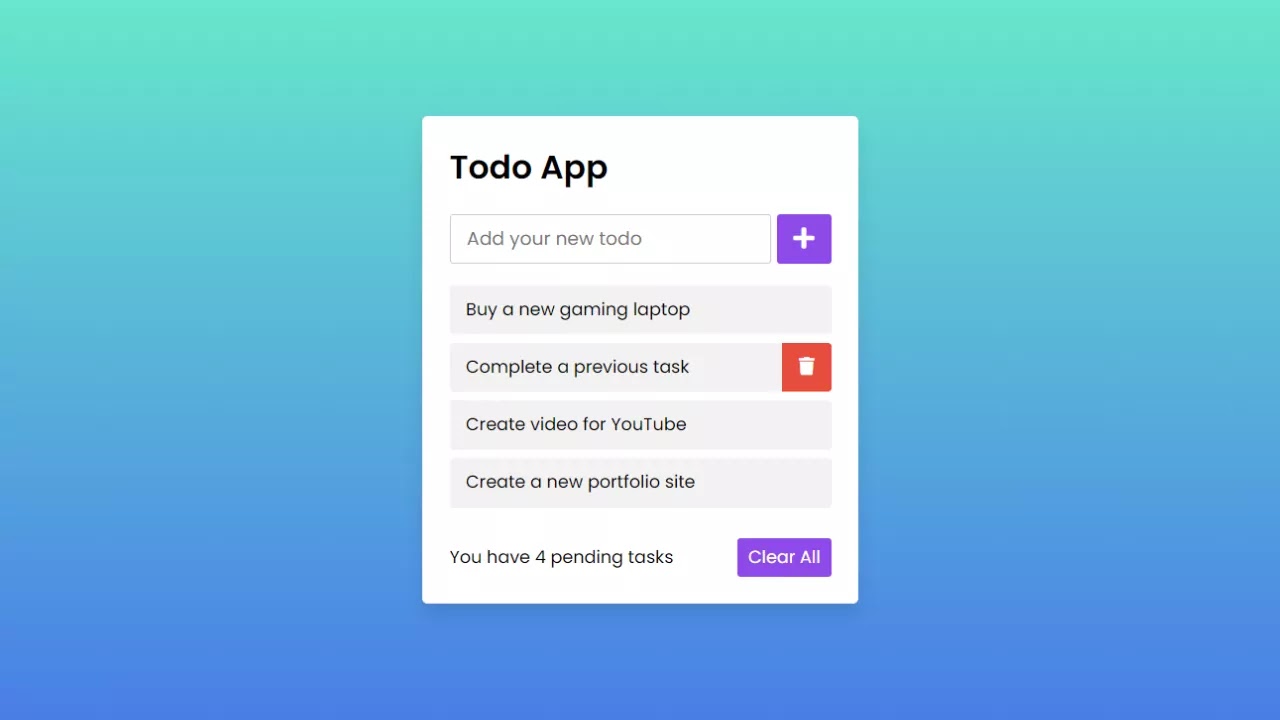
or things you want to do and in our design [Todo List App], there is a content box that holds only
the
input
field with some buttons and text. When you entered some characters and click on the plus (+) button,
the
list will be added to your tasks list and the number of the pending tasks also be updated.
You
can
also delete each list by clicking on the trash icon, and remember this trash icon only appear on
hover
on
the particular list and delete all tasks with a single click. If you want to see this to-do list app
and
how
it is created then you can watch a full video tutorial on this program [Todo List App in
JavaScript].
Video of ToDo app in JavaScript
In the video, you have seen the to-do list app and how it is created using HTML CSS & JavaScript. I hope
you've understood the codes behind creating this program. It may be difficult to understand the
JavaScript codes of this program but don't worry once you download the code files of this program and
try with yourself, you'll easily understand.
You may wonder about how these to-do app tasks remain even after refreshing the webpage right? Well, at
first, the tasks you've added will store in your browser's local storage and then these lists are
retrieved into an HTML file in the form tag using JavaScript.
You may feel difficult to understand what I'm saying right? If yes then you've to watch the video
again and again because in the video I have written the comment of each JavaScript line and tried my
best to understand the codes for you.
Recommended Posts

New Project
TechInfoWithAshish

New Project
TechInfoWithAshish

New Project
TechInfoWithAshish