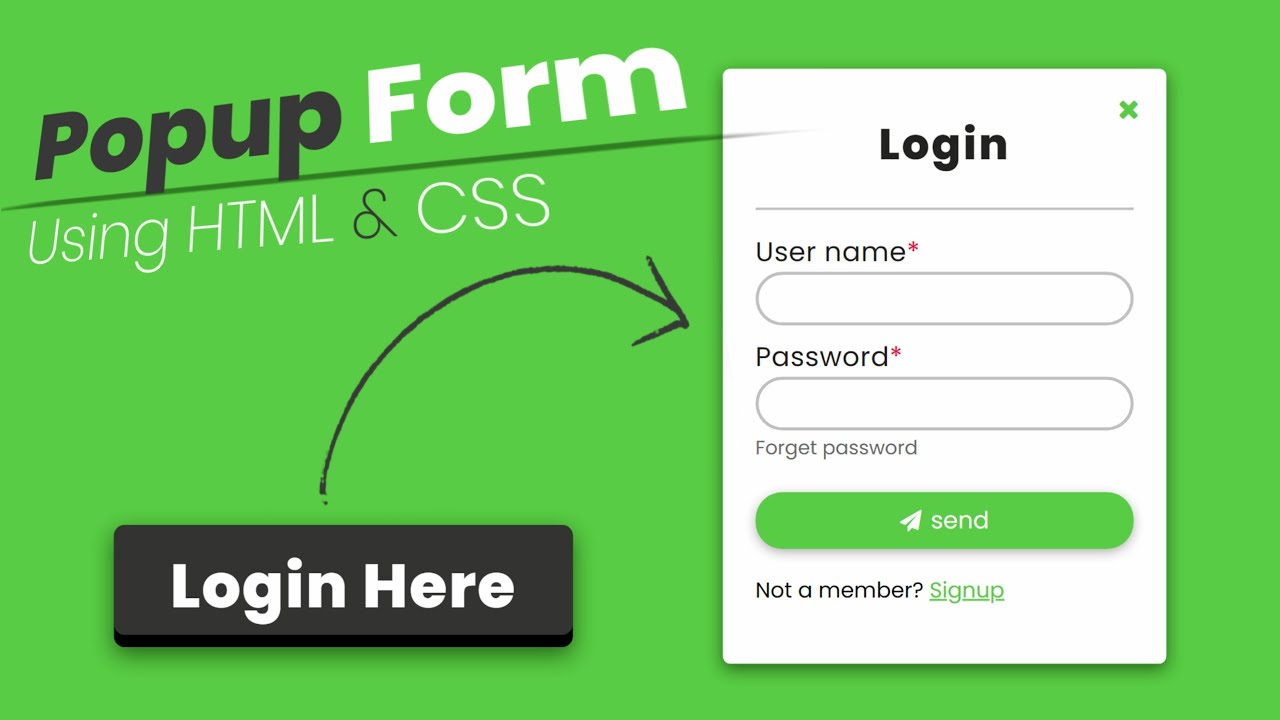
Popup Login Form using HTML CSS & JavaScript
By TechInfoWithAshish - 22 April 2022

Hello readers, Hope you are doing good. Today in this blog you'll learn how can create Popup Login Form With
Input Required Feilds using Html And CSS Only.
[Required fields] means - you can't login without filling both input's text and password given fields. Guys
you may be noticed like this kind of popup login or registration form button in header's nav bar or toggle
side bar when you visited many of different websites or webpage and when you pressed that button a popup form
would shown like this type of in the center of whole screen.
So, We decided to bring a content like
this type to you for learn something new and as our other post we have also bring this one for you with easy
way without using any javascript or jquery code instead for animate as pop-up we just done this one only using
of Html's label and input's "checkbox" typed arritbute. May hope to all that you will be loved & enjoyed our
this blog.
We have also linked a video tutorial which has given below for you. Where we have shown you
to create this rating page using javascript in very simple and easey steps and we hope to all of you that
given tutorial may be cleared your whole doubts.
Video of ToDo app in JavaScript
And for your more clearance, we attached a download source code file link in the last of this post also just
scroll down and download it now to more practice. Don't worry guys, Given Source-Code is almost free of cost.
Don't worry, We always go to learn web development codes to you by taking simple and easy steps. And we are 100%
sure about our codes which is always too simple & clear to understand and helps you learn something new through
every blog's post.
Recommended Posts

New Project
TechInfoWithAshish

New Project
TechInfoWithAshish

New Project
TechInfoWithAshish