A Currency Converter App in HTML CSS & JavaScript
By TechInfoWithAshish - 22 April 2022

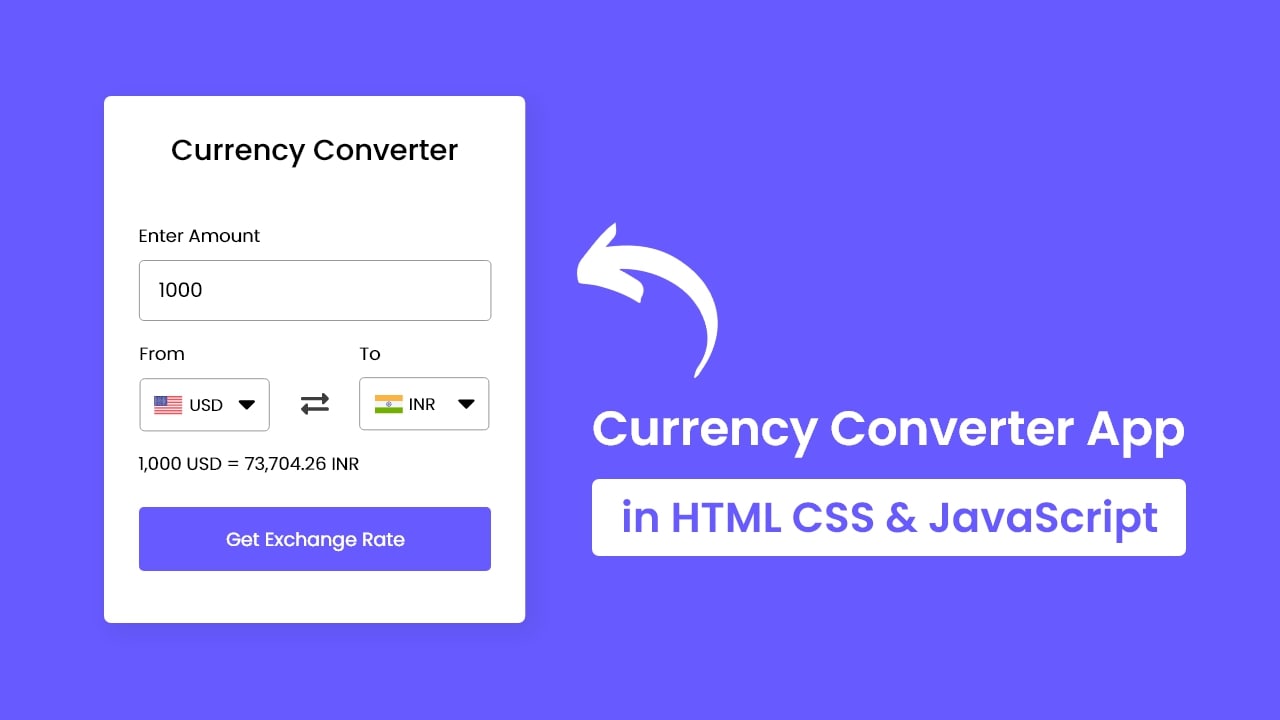
Hey friends, today in this blog, you'll learn how to Build A Currency Converter App in HTML CSS & JavaScript.
In the earlier blog, I have shared how to Build A Weather App in JavaScript, and not it's time to create a
currency converter using pure JavaScript.
In this app (Currency Converter in JavaScript), you can
enter your amount and convert your currency to a different country's currency. You can't leave the amount
field blank or enter 0 as an amount. If you do it, then "1" will be filled automatically in the amount
field.
You can also easily exchange or reverse the two countries' currency by clicking on the exchange
icon. If you didn't understand, then you can watch a demo or video tutorial of this project (JavaScript
Currency Converter).
Video ofCurrency Converter App in HTML CSS & JavaScript
In the video, you have seen the demo video of this currency converter and how I created it using HTML CSS &
JavaScript. I tried to explain the main JavaScript line by written comments. I hope you liked this project and
also understood the codes.
If you liked this JavaScript Currency Converter and want to get source codes or files, then you can get it from
the bottom of this page. But before you go to copy-paste codes or download source files, let's understand the
main code and concepts behind creating this project.
Recommended Posts

New Project
TechInfoWithAshish

New Project
TechInfoWithAshish

New Project
TechInfoWithAshish